下面将针对WordPress建站实现各个页面的版块布局,简单介绍:
使用WordPress主题的预设布局模板
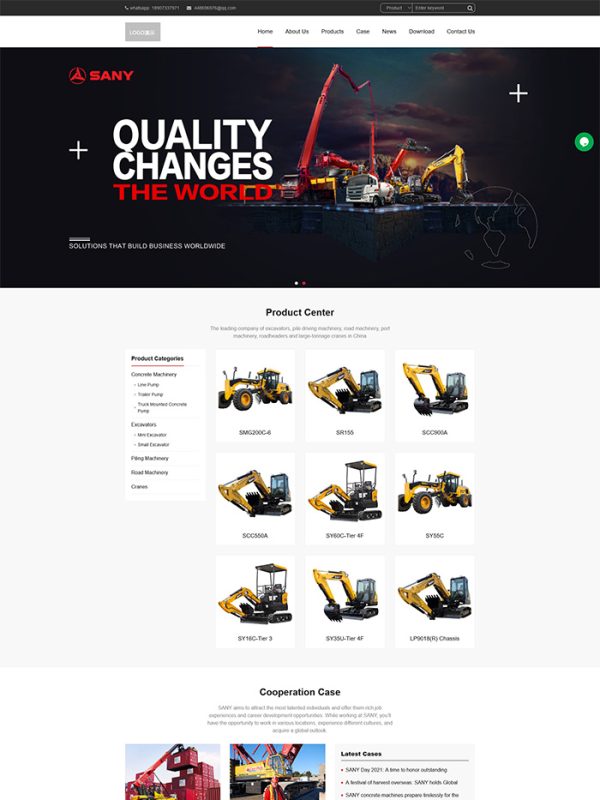
很多WordPress主题都提供了预设的布局模板可供选择。在从主题商店下载并安装相应主题后,在页面编辑区中可以找到“页面属性”栏目,在“模板”设置部分选择合适的页面模板即可。不同页面模板之间的版块布局、颜色、大小、功能等方面会有所区别,这样可以轻松实现页面各个版块的布局设计。
使用WordPress页面生成器插件
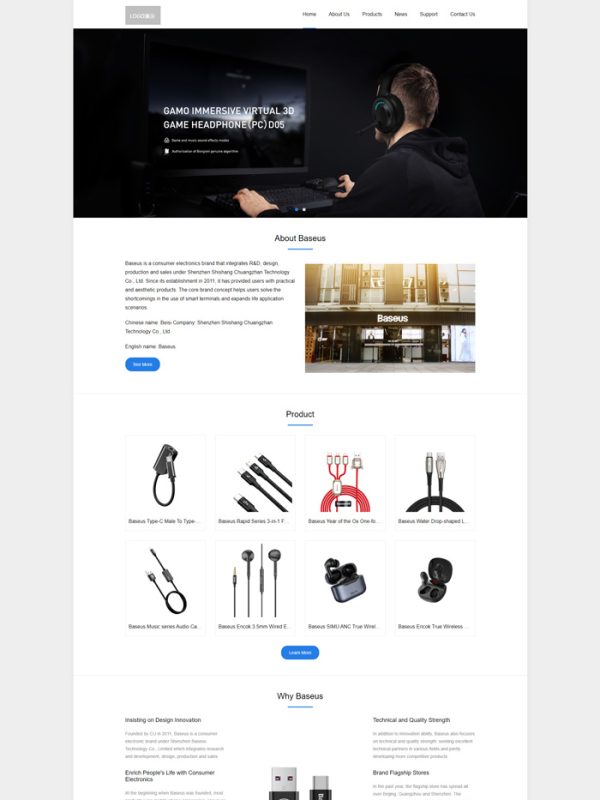
WordPress页面生成器插件(如Visual Composer,Elementor等)可以让用户自由定制页面布局。这些插件通常提供各种前端可视化工具,如拖放元素、选择颜色、调整间距和内边距等,来构建页面版块。
自定义模板文件
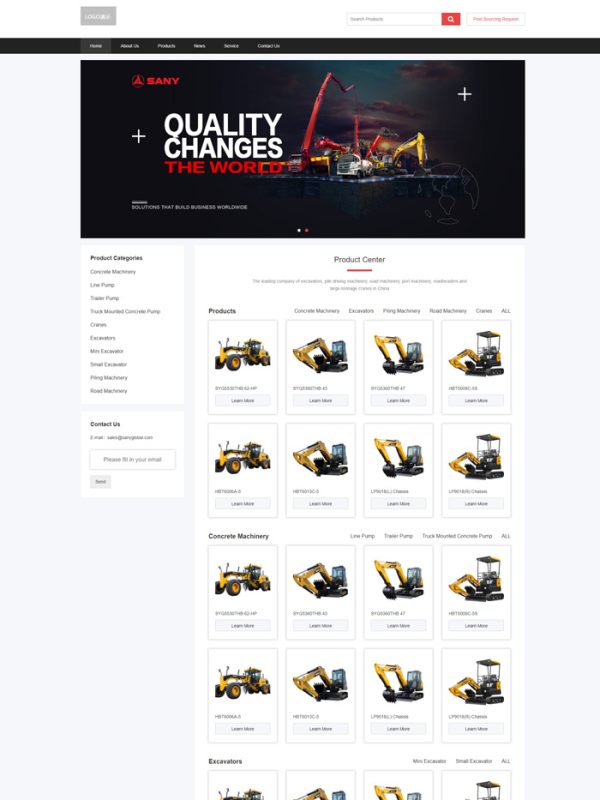
除了使用WordPress主题提供的模板文件(如single.php、archive.php等)之外,企业也可以通过编写自己的代码来实现自定义的版块布局。例如,对于想要通过页面来呈现自己公司产品的企业,可以通过WordPress主题的“页面模板模式”和“页面标签”,来编写自己独特的页面模板文件,达到开发自己独特的页面的目的。
使用WordPress小工具
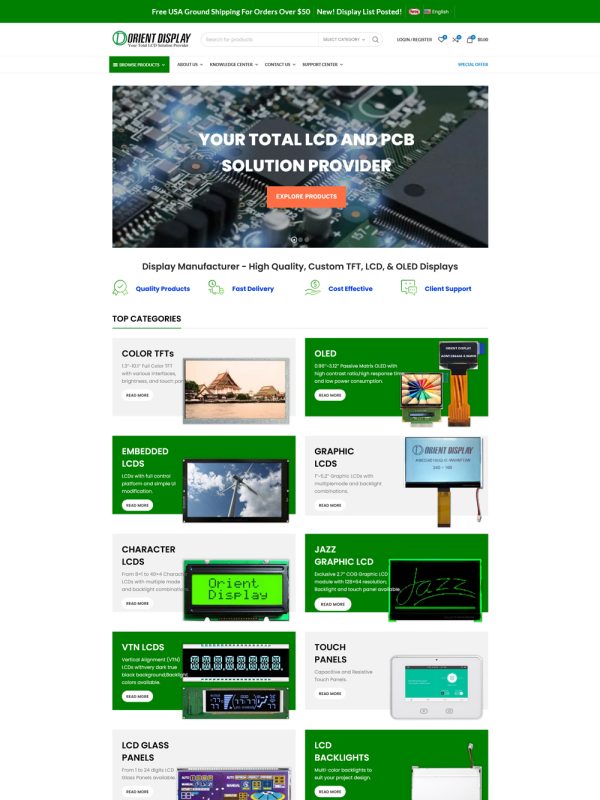
WordPress还提供了一些常用的小工具(Widget),例如搜索框、标签云、最新文章、自定义菜单等,可以用来在特定页面或区域展示特定的内容。企业可以使用小工具找到自己需要的布局模块,放置在相应的页面区域,以实现页面布局的各个区域设置和组合。
总结来说,以上四种方法都可以实现各个页面的版块布局。根据企业自身需求,选择合适的方法进行页面版块布局的设计,可以达到更好的页面效果,提升网站的用户体验。